CARA MEMBUAT UNDANGAN
1. Buka Corel Draw X3
Start >> All
Programs >> Corel Draw Graphics Suite X3 >> Corel Draw X3
2. Aturlah Lembar kerja,
pilihlah F4 pada Property Bar: Multyple Object, seperti ini:
3. Klik Landscape
(mendatar) pada Property Bar
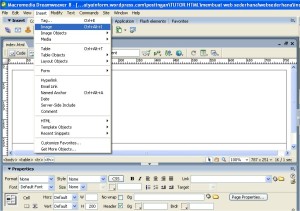
4. Klik 2 kali pada
Rectangle tool pada toolbox
5. Select object tersebut kemudian aturkan persegi dengan 21,0 cm x
12,5 cm, sebagai berikut: hasilnya…

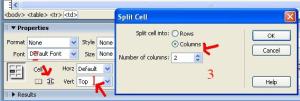
6. Untuk menghasilkan kertas lipat, caranya:
a). Select object >>
Arrange >> Transformations >> Position, seperti gambar
ini:

c). Select two object (maksudnya pilih kedua persegi tersebut) >>
Arrange >> Group
d). Kemudian Arrange >> Align to Distribute >> Center to
Page Horizontally lalu diulangi lagi >>Arrange >> Align
to Distribute >> Center to page vertically, sehingga kedua
persegi tersebut berada di tengah lembar kerja. Sepeti gambar ini:

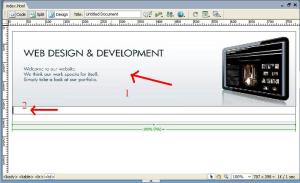
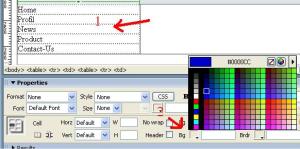
7. Untuk memperindah undangan yaitu transparansi objek dengan cara
Select object >> klik Transparency tool di toolbox >>
klik dari atas tengah objek ke bawah tengah object (atau sesukamu
baik dari bawah ke atas, dari kanan ke kiri, dari kiri ke kanan
maupun diagonal) J
8. Copy objek pada page 1 lalu paste objek pada page 2 karena yang
satu untuk bagian luar dan yang lain untuk bagian dalam, sebagai
berikut:

A. UNTUK BAGIAN LUAR
1. Untuk memperindah hiasan pada bagian luar terutama corner
Klik Text pada Menu Bar >> Insert Symbol Character atau dengan
cara tekan Ctrl+F11pada keyboard.
2. Pilihlah Wingwinds 2 pada Font atau sesukamu lalu pilih salah satu
di antaranya kemudian Insert.
3. Ditambahkan huruf nama Insial yang akan menikah dengan huruf yang
tersedia di Font
4. Untuk kotak nama dengan cara:
Klik
Rectangle Tool pada Tool Box
Aturlah tiap sudut agar bisa lenkung yang tidak tajam pada Property
Bar: Rectangle, sebagai berikut:
Bila Anda ingin 2 sudut yang tajam dan yang lain sudut tumpul, Anda
bisa tidak mengaktifkan Round Corners Together di samping Right
Rectangle Corner Roundness yang berbentuk gembok. Lalu Anda mengatur
besar sudutnya, kemudian Enter. (^_^)
B. UNTUK BAGIAN DALAM
Untuk mengisi kalimat atau teks dengan paragraph teks yang berisi
kapan yang akan diadakan pernikahan, Iqbal Qobul atau lainnya.
Anda
bisa mengklik Text Tool pada Toolbox >> Klik dan drag pada area
kerja, ketik teks paragraph tersebut.
Hasilnya
seperti ini:
Tapi
ada yang saya sarankan agar semua hiasan, huruf, warna atau lainnya,
Anda bisa aturkannya dengan sesuka hatimu. Bahkan Anda bisa menambah
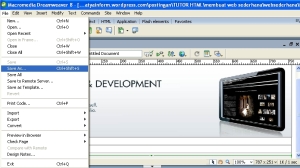
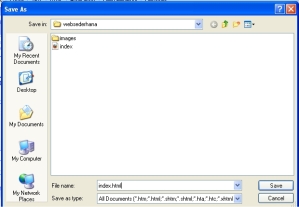
gambar apapun juga dengan cara Klik File pada Menu Bar >>
Import (Ctrl+I)
.
Tri makasih :))